
インフラエンジニアが最低限知っておくべきWeb知識を習得したい
本記事ではインフラエンジニアがWebシステムに携わった時に知っておくべき知識・スキル習得方法を纏めています。
- インフラエンジニアがWeb知識を必要とする理由
- インフラエンジニアが知っておくべきWebの仕組み
- Webシステムのインフラ構成(Webサーバ、APサーバ、DBサーバの役割)
- サンプルサイト作成の手順(HTML、CSS、JavaScriptを理解)
インフラエンジニアになるために最低限必要な知識やスキル関しては下記にまとめています。
インフラエンジニアに必要なWeb知識【Webの仕組みを知る】
インフラエンジニアがWeb知識を必要とする理由
クラサバからWebシステムへ移行するシステムが多くあると感じています。
「Webとは」や「クラサバとは」や「Webシステム VS クラサバ」については下記が参考になります。

Webシステム移行の背景には多くのメリットがあるからですが、
一番のメリットは「クライアントにアプリケーション配布が不要になる」ことだと思います。
クラサバからWebシステムへ移行する背景は上記の理由が大きいと思うのですが、
インフラ構築案件ではWebシステムでもクラサバでも、
開発に引き渡すまでのインフラ作業自体(OSインストール、設定)はあまり変わらないです。
なので、Web知識なくても構築案件をこなせてしまいます。
インフラ関連の問題が発生した時(通信不可、遅延)に
開発側はWeb知識知ってる前提でインフラに話してきます。
Webを理解しながらインフラ観点で調査を行いますが、
開発エンジニアとの会話についていけないことも。。
インフラエンジニアがWebの仕組みを知っておくと活躍の幅が広がると思っています。
Webの仕組み
Webの仕組みを理解するためにWebが見れるまでの通信経路とWebページの構成について解説していきます。
Webが見れるまでの通信経路
通信経路全体像
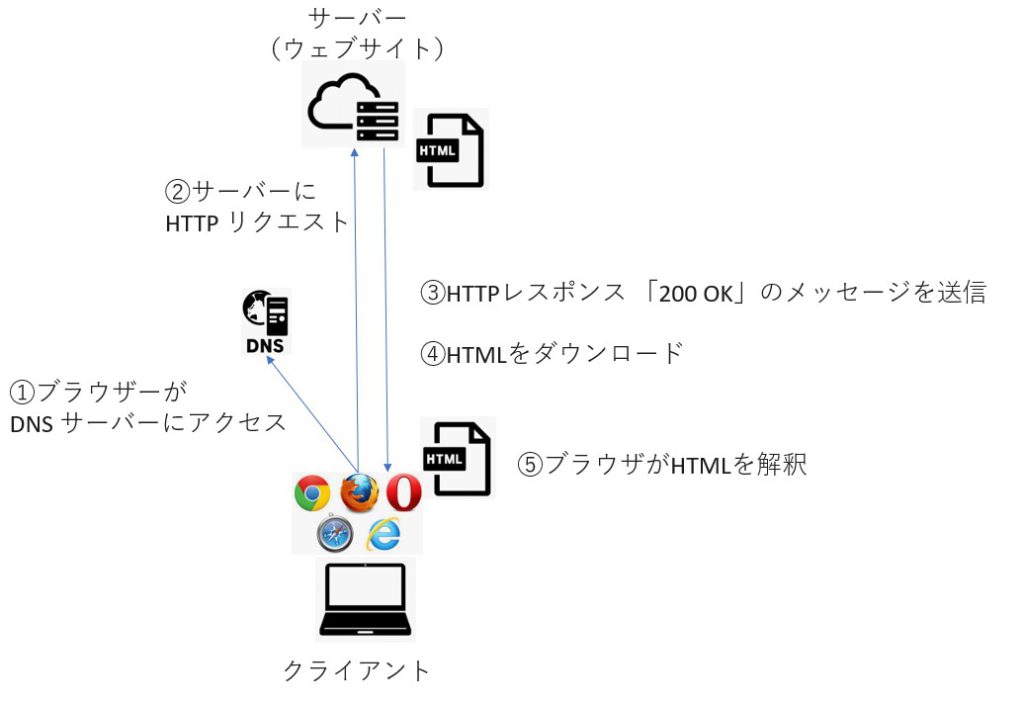
ブラウザにURLを入力してWebページを閲覧するときの通信の流れは下記の通りです。

①ブラウザーがDNS サーバーにアクセス
②サーバーにHTTP リクエスト
③HTTPレスポンス 「200 OK」のメッセージを送信
④HTMLをダウンロード
※マークアップとは、文書構造(テキスト)や視覚表現(装飾)などの情報を、コンピューターが正しく認識できるように、タイトルや見出しなどの各構成要素に「タグ」と呼ばれる識別のための目印を使い、意味付けを行っていくことを意味します。
通信経路内にあるキャッシュの存在
Webシステムにはキャッシュという仕組みが存在しており、
意識していないと状況把握に時間がかかってしまいます。
少し複雑ですが、概要だけでも理解しておきましょう。
キャッシュとは「一度利用したデータなどを、その後また使う場合に高速にアクセスできるようにしておくこと。」となります。
キャッシュを利用することで性能向上やサーバーの負荷軽減などのメリットが得られます。
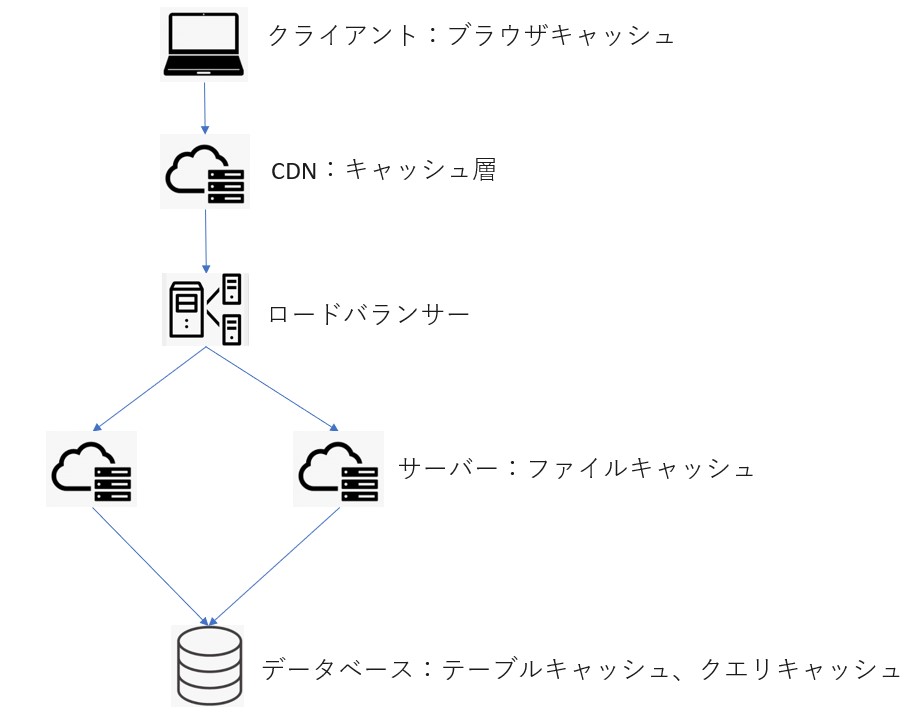
エンドユーザーに展開するWebシステムではクライアントとサーバーの間には下記のような機器が存在していることがほとんどです。

上図の通りキャッシュは様々な場所に存在します。
キャッシュの存在を知らないと
「ページ更新したのに反映されないのはなぜ?」
と悩むことになります。
※この時間が本当にもったいないです。。
クライアント(ブラウザ)とCDNのキャッシュクリアを行うことで解決できる場合が多いので、
意識しておきましょう。
(図には書いてしまいましたが、データベースキャッシュとファイルキャッシュは意識してなくても良いかも。。)
CDNのキャッシュクリアが難しい場合はロードバランサーやサーバーを直接見に行くことでも
動作確認が可能です。
Webページの構成(HTML、CSS、JavaScript)
HTMLダウンロード後にブラウザがHTMLを解釈します。
解釈の流れは下記の通りです。

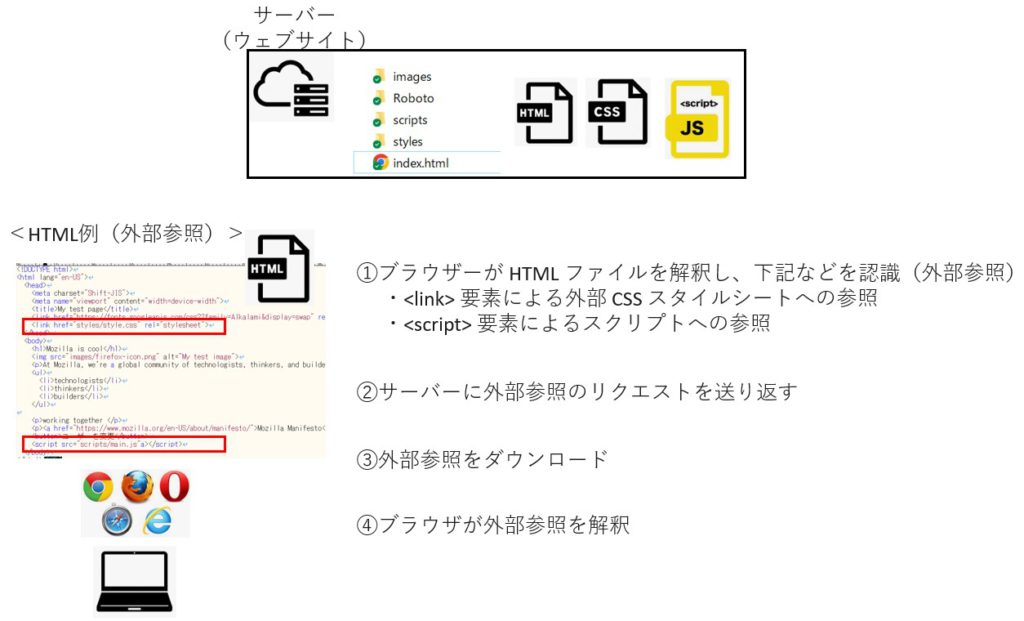
①ブラウザーが HTML ファイルを解釈し、下記などを認識(外部参照)
②サーバーに外部参照のリクエストを送り返す
③外部参照をダウンロード
④ブラウザが外部参照を解釈
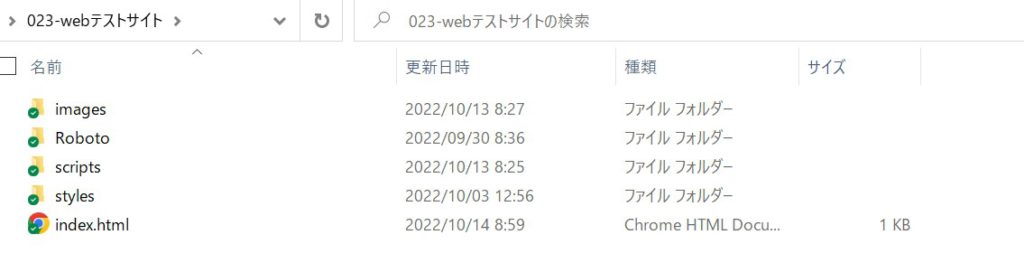
後述のサンプルサイトではHTMLがトップにありフォルダをimages(画像)、scripts(JS)、styles(CSS)などで分けています。
HTML解釈の流れが分かるとこのフォルダ構成も理解しやすいのではと思います。
開発エンジニアの「これはJSが悪さしてますね」みたいな会話についていくために
ざっくりサイトの構成やそれぞれの役割を把握しておくと良いです。
CSS、JavaScriptについてはこのブログの最後に載せているサンプルサイト作成の演習をやるとより深く理解できます。
Webシステムのインフラ構成(Webサーバ、APサーバ、DBサーバの役割)
WebシステムはWeb/AP/DBの3層構造になることが多いです。
Web/APとDBの2層構造になることもあります。
下記のサイトではwebサーバとAPサーバの役割が図式化されていてわかりやすいです。
面白いのでおすすめです。

webサーバはホール担当、APサーバはキッチン担当というイメージになります。
(DBは食材管理担当にあたると思います。)
400系(クライアントエラーと500系(サーバエラー)についてもわかりやすいので、
合わせて把握しておきましょう。
Webサーバ設定項目例
ファイルレスで言うホール担当であるWebサーバーの実際の設定項目例です。
システム運用した時に理解の必要があったWebサーバー(Apache)の設定は
リダイレクト設定の追加や性能関連(同時アクセス数制限やセッション保持)
です。
先ほどのサイトのイメージで言うと下記のようになると思います。
| Webサーバー機能 | 先ほどのサイトのイメージ(ファミレスのホール担当) |
|---|---|
| リダイレクト設定 | メニュー変更時に代替メニューを案内 |
| 同時アクセス数制限 | お店に入れるか帰ってもらうかの判断をする |
| セッション保持(KeepAlive) | お客様との会話内容を覚えておく(毎回「何名様ですか?」と聞かない) |
あとは参考ですが、Apacheの設定構文について、下記のページを見ると理解できます。
Webサーバの設定項目(Apache)を詳細に説明しているページです。
https://go-journey.club/archives/14030
実際読んでみてApacheの設定で分かりにくい下記のような項目について改めて確認できました。
AllowOverride none
Require all denied
Options Indexes FollowSymLinks
設定ファイル内にマニュアルのリンクが書いてありますが、
実際に設計する際にはマニュアルも熟読しましょう(基本)。
https://httpd.apache.org/docs/2.4/mod/core.html
APサーバ設定項目例
ファイルレスで言うキッチン担当であるAPサーバーの実際の設定項目例です。
tomcatは開発エンジニアの持ち物として扱われることが多いので、
インフラエンジニアが設定を変更する箇所は少ないです。
| APサーバー機能 | 先ほどのサイトのイメージ(ファミレスのキッチン担当) |
|---|---|
| メモリ | キッチンの広さ(どれだけ同時に料理が作れるか) |
| スレッド数 | キッチン担当の数(どれだけ同時に料理が作れるか) ※スレッド数だけを上げるとメモリがパンクすることも |
| 通信暗号化 | – |
| セッション情報保管場所 | 保管場所として下記のどちらかを選択します。 ・一人が注文内容を覚えておく ・注文票を発行して全員が把握できるようにする ※HTTPはステートレス(= stateless 前回の状態は非保持の意)なプロトコル |
tomcat設定ファイルの全体造については以下の記事が分かりやすいです。(server.xml解説)
設計・設定する際には目を通しておきましょう。
Server.xmlの設定項目の詳細が知りたい場合は下記も見ておけば良いと
tomcatは公式マニュアルが全て英語なので私は避けて通っています(汗)
サンプルサイト作成手順(HTML、CSS、JavaScriptを理解)
下記を実施します。(以上)
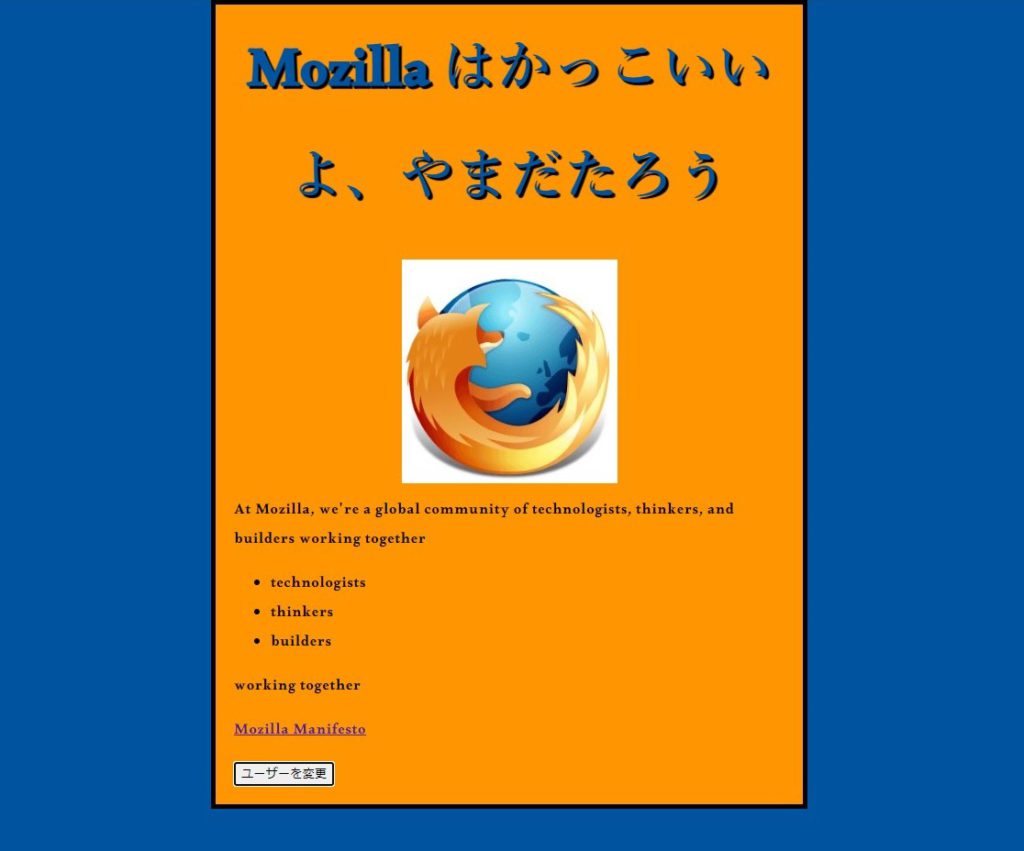
HTMLを良く知らない私でも3時間かからないくらいで下記ページを作成できました。

演習をやる時間が無い方向けに参考までですが、上記のカリキュラムの概要をお伝えします。
基本的なソフトウェアのインストール
テキストエディタやブラウザはあると思いますので、特に準備することはありません。
画像編集ソフトの説明やフレームワークなどの話も今回はそこまでこだわる必要が無いので、一旦パスで良いかと思います。
ウェブサイトをどんな外見にするか
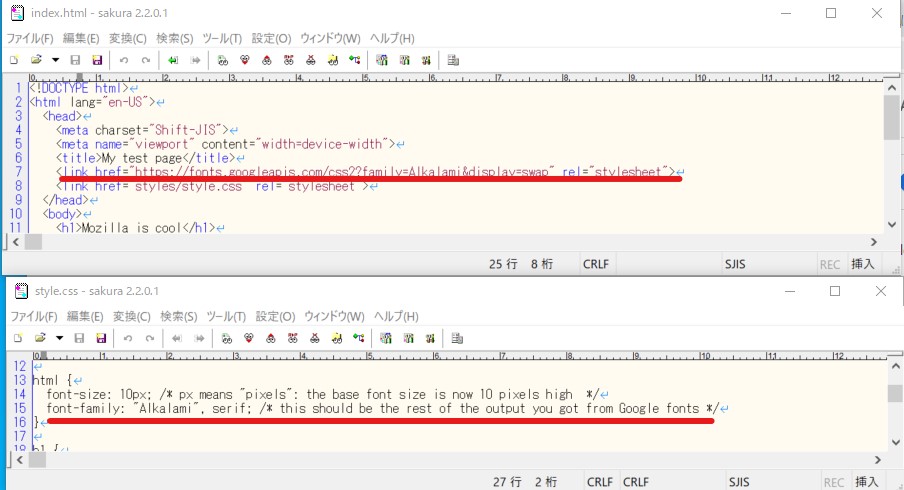
Googleフォントから必要なフォントが確認でき、利用できるのは便利だと感じました。
下記のようにHTMLやCSSに1行書くだけでおしゃれなフォントが利用できます。

TTFについては下記サイトが分かりやすかったです。
https://wa3.i-3-i.info/word14137.html
ファイルの扱い
ウェブサイトでのファイルの扱いを理解します。
下記のようにフォルダを作ってそれぞれに役割があることを理解します。

index.html: このファイルには、一般的にあなたのホームページの内容、つまりあなたが最初にあなたのサイトに行ったときに見るテキストと画像が含まれています。
images フォルダー: このフォルダーにはサイトで使用するすべての画像を入れます。
styles フォルダー: このフォルダーには、コンテンツのスタイルを設定するための CSS コード(例えばテキストと背景色の設定など)を入れます。
scripts フォルダー: このフォルダーには、サイトに対話機能を追加するために使用されるすべての JavaScript コード(クリックされたときにデータを読み込むボタンなど)が含まれます。
※サイト通りのコードではポップアップで表示されるメッセージが文字化けしてしまう事象が発生しました。
HTMLをShift-JIS形式で保存し、HTMLのメタタグをShift-JIS指定にしたところ解決しました。
文字コードについて下記のサイトが大変参考になりました。

まとめ
- インフラエンジニアがWeb知識を必要とする理由
・Web構築案件はWeb知識が必要な場面は少ない
・Web運用案件では開発エンジニアとのやり取りに必要となる - インフラエンジニアが知っておくべきWebの仕組み
・Web通信経路の把握(キャッシュの存在)
・Webページの構成
→通信不可や遅延があった際の原因調査に役立つ - Webシステムのインフラ構成(Webサーバ、APサーバ、DBサーバの役割)
・WebシステムはWeb/AP/DBの3層構造になることが多い
・WebサーバーとAPサーバーの役割 - サンプルサイト作成の手順(HTML、CSS、JavaScriptを理解)
・Webページ構成(HTML、CSS、JavaScript)の理解を深める




コメント